Types/ElementImageSetLayer
Optional properties
draw_type
Type: string
Default: "inner"
Either "inner" or "outer". Defines whether the border should be drawn inside the widget (the default) which affects the padding and content size of the widget, or outside of the widget which doesn't affect size. The outer draw type is most commonly used for shadows, glows and insets.
type
Type: string
Default: "none" if this has no other properties, otherwise "composition"
Either "composition" or "none".
tint
Type: Color
Default: {r=1, g=1, b=1} (white)
Only loaded if type is "composition".
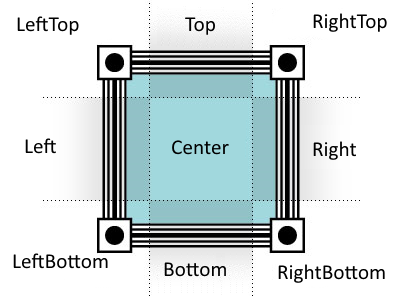
center
Type: Sprite
If none of "center", "left", "left_top", "left_bottom", "right", "right_top", "right_bottom", "top" or "bottom" exist, the entire ElementImageSetLayer is loaded as a Sprite which then gets used as "center".
Only loaded if type is "composition".
left
Type: Sprite
Only loaded if type is "composition".
left_top
Type: Sprite
Only loaded if type is "composition".
left_bottom
Type: Sprite
Only loaded if type is "composition".
right
Type: Sprite
Only loaded if type is "composition".
right_top
Type: Sprite
Only loaded if type is "composition".
right_bottom
Type: Sprite
Only loaded if type is "composition".
top
Type: Sprite
Only loaded if type is "composition".
bottom
Type: Sprite
Only loaded if type is "composition".
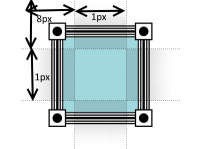
corner_size
Type: uint16 or table of uint16
If this is an array, the first member of the array is width and the second is height. Otherwise the size is both width and height.
Example of how an Types/ElementImageSet is loaded which has only one layer and the layer uses corner size as shown in the image on the right:
{
base = {position = {0, 17}, corner_size = 8},
},
Only loaded if type is "composition".
filename
Type: FileName
Defaults to the default_tileset set in Prototype/GuiStyle.
Only loaded if corner_size exists. Only loaded if type is "composition".
position
Type: Position
Mandatory if corner_size exists. Only loaded if type is "composition".
load_in_minimal_mode
Type: bool
Default: true
Only loaded if corner_size exists. Only loaded if type is "composition".
top_width
Type: SpriteSizeType
Default: 1
Only loaded if corner_size exists. Only loaded if type is "composition".
bottom_width
Type: SpriteSizeType
Default: 1
Only loaded if corner_size exists. Only loaded if type is "composition".
left_height
Type: SpriteSizeType
Default: 1
Only loaded if corner_size exists. Only loaded if type is "composition".
right_height
Type: SpriteSizeType
Default: 1
Only loaded if corner_size exists. Only loaded if type is "composition".
center_width
Type: SpriteSizeType
Default: 1
Only loaded if corner_size exists. Only loaded if type is "composition".
center_height
Type: SpriteSizeType
Default: 1
Only loaded if corner_size exists. Only loaded if type is "composition".
scale
Type: double
Default: 1
Only loaded if corner_size exists. Only loaded if type is "composition".
top_border
Type: int32
Only loaded if type is "composition".
right_border
Type: int32
Only loaded if type is "composition".
bottom_border
Type: int32
Only loaded if type is "composition".
left_border
Type: int32
Only loaded if type is "composition".
border
Type: int32
Sets top_border, right_border, bottom_border and left_border.
Only loaded if corner_size doesn't exists. Only loaded if type is "composition".
stretch_monolith_image_to_size
Type: bool
Default: true
left_tiling
Type: bool
Default: false
Tiling is used to make a side (not corner) texture repeat instead of being stretched.
right_tiling
Type: bool
Default: false
top_tiling
Type: bool
Default: false
bottom_tiling
Type: bool
Default: false
center_tiling_vertical
Type: bool
Default: false
center_tiling_horizontal
Type: bool
Default: false
overall_tiling_horizontal_size
Type: uint16
Default: 0
Overall tiling is used to make the overall texture repeat instead of being stretched.
overall_tiling_horizontal_spacing
Type: uint16
Default: 0
overall_tiling_horizontal_padding
Type: uint16
Default: 0
overall_tiling_vertical_size
Type: uint16
Default: 0
overall_tiling_vertical_spacing
Type: uint16
Default: 0
overall_tiling_vertical_padding
Type: uint16
Default: 0
custom_horizontal_tiling_sizes
opacity
Type: double
Default: 1
background_blur
Type: bool
Default: false
background_blur_sigma
Type: float
Default: 4 if background_blur is true
top_outer_border_shift
Type: int32
Default: 0
bottom_outer_border_shift
Type: int32
Default: 0
right_outer_border_shift
Type: int32
Default: 0
left_outer_border_shift
Type: int32
Default: 0